一、whistle 简介
whistle 是一款基于 Node.js 实现的,类似 Fiddler、Charles 的代理工具,可用于 HTTP、Websocket 等请求的抓取、编辑、重放等功能。
利用 whistle 的改包功能,在进行 HTTP(S) 请求时,可以轻松完成某些不具备测试条件或不易构造真实场景的测试工作,如异常场景、边界场景的测试等。
二、安装、启动、配置
2.1 安装 Node.js
由于 whistle 是基于 Node 实现的,因此需要预先安装 Node.js
Node.js 官网( https://nodejs.org/zh-cn/ )
2.2 安装 whistle
通过 npm 包管理工具进行安装
|
- 1
2.3 启动 whistle
安装好 whistle 后,打开命令行工具,执行如下启动命令
|
- 1
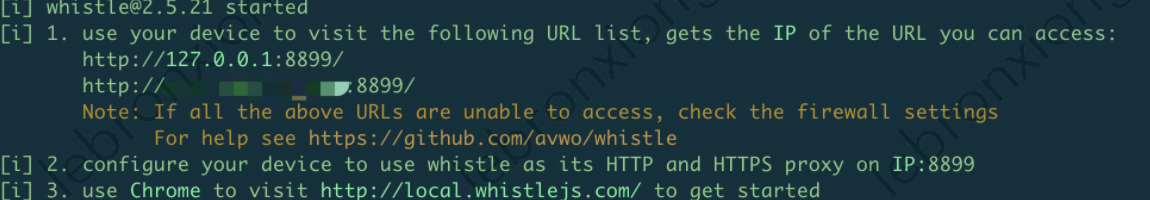
启动成功后,会显示如下信息

【 whistle 成功启动状态 】
可通过访问本地端口访问 whistle 控制台

【 访问 whistle 页面 】
whistle 查看运行状态和停止命令分别如下
|
- 1
- 2
2.4 配置代理 (推荐)
由于 whistle 是通过代理服务来进行工作的,因此需要给请求客户端配置 whistle 的代理,代理地址即 whistle 的监听地址(默认为 http://127.0.0.1:8899/ )。
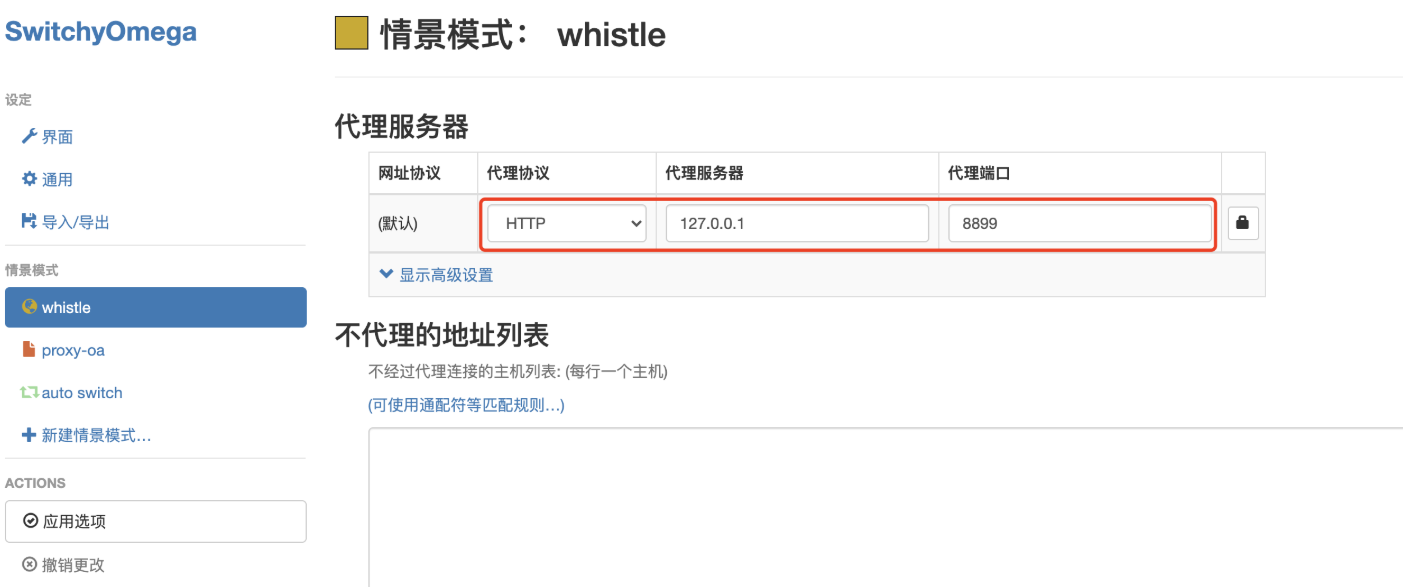
在进行 Web 测试时,推荐结合 SwitchyOmega 等浏览器(适用 Chrome、Firefox)代理插件来进行使用。如下图,在 Chrome 浏览器安装好扩展后,配置代理服务器为 whistle 地址,并将浏览器请求切换为 whistle 代理

【 SwitchyOmega 设置 whistle 代理情景模式 】

【 浏览器访问切换为 whistle 情景模式 】
此时浏览器发送的请求即可被 whistle 抓取
#
【 whistle 抓取浏览器请求记录 】
2.5 抓取 HTTPS 请求(可选)
抓取 HTTPS 请求仅需要进行证书配置,其余步骤与抓取 HTTP 相同。以下介绍 HTTPS 配置方法
2.5.1 下载 whistle 证书 & 开启抓取 HTTPS 请求
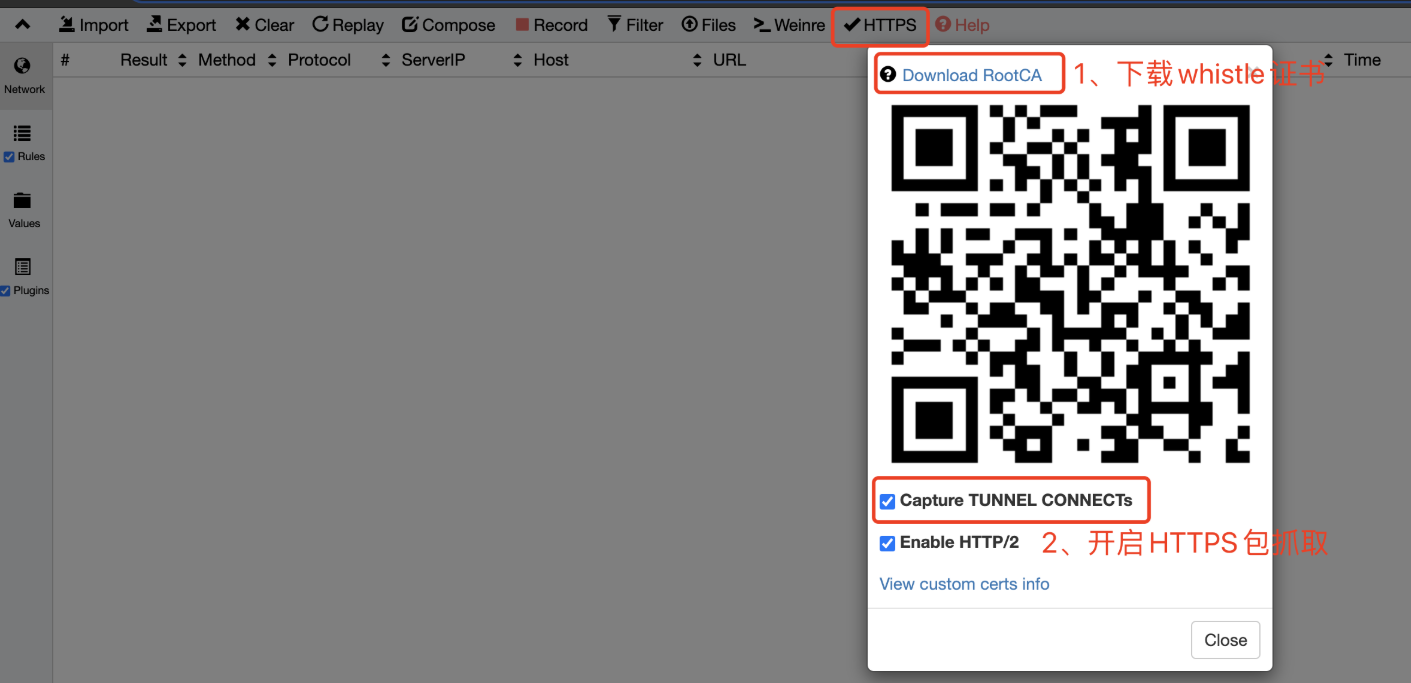
在 whistle 控制台点击 【Network】-【 HTTPS 】选项,点击下载 CA 证书,并且勾选抓取 TUNNEL 请求(部分版本为 HTTPS 请求),如下图

【 whistle 配置开启抓取 HTTPS 请求 】
2.5.2 信任 whistle 证书
由于 whistle 证书为自签证书,因此需要配置本地机器信任证书,否则浏览器会因为证书不安全而拦截 whistle 代理的 HTTPS 请求。
Mac 配置:
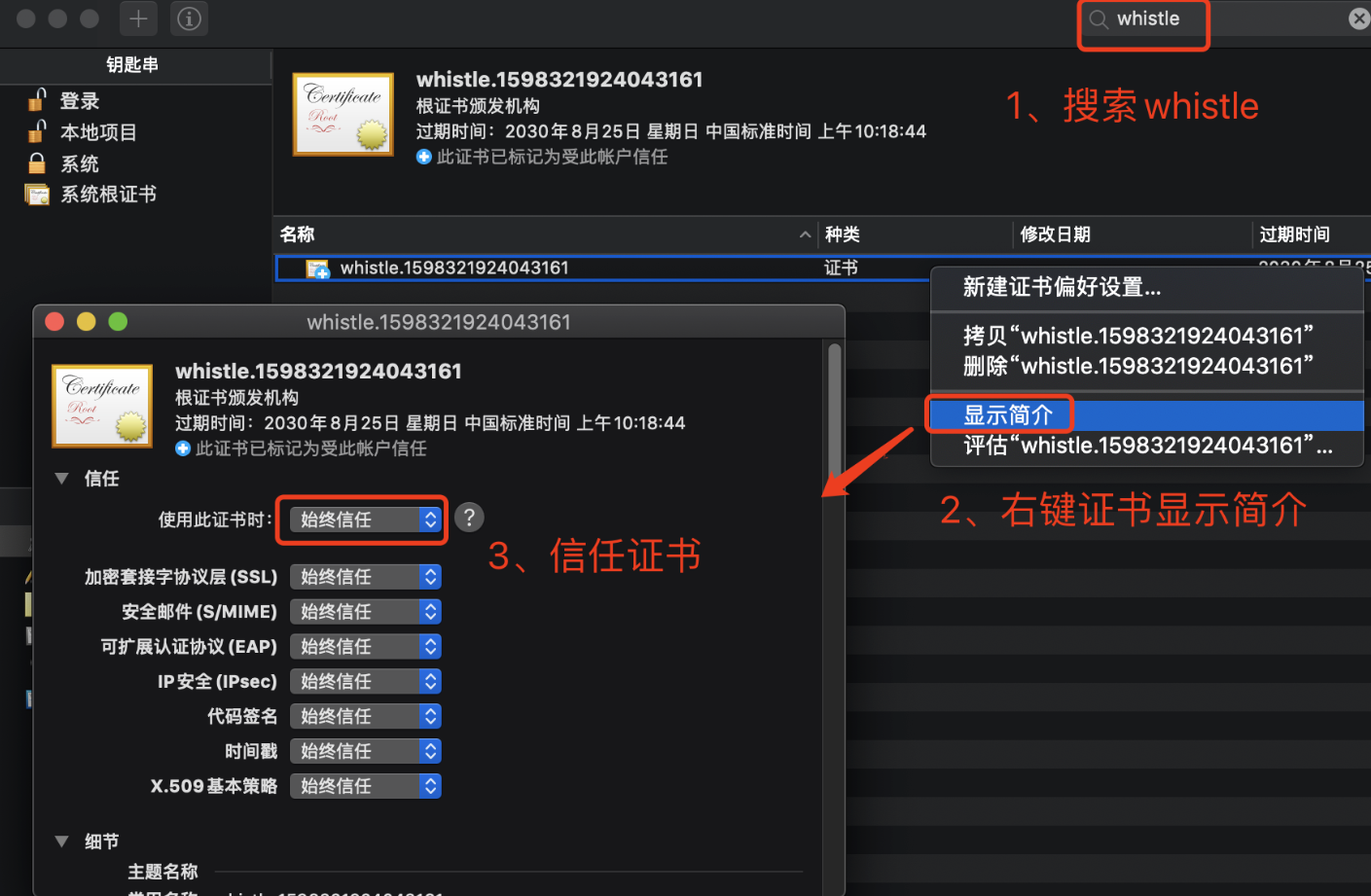
打开【钥匙串】(或默认打开下载的证书),右上角搜索 whistle 证书,然后右键证书弹出框中选择【显示简介】,在【信任】-【使用此证书时】选择 “始终信任” 即可,如下图

【 Mac 信任 whistle 证书 】
Windows 配置:
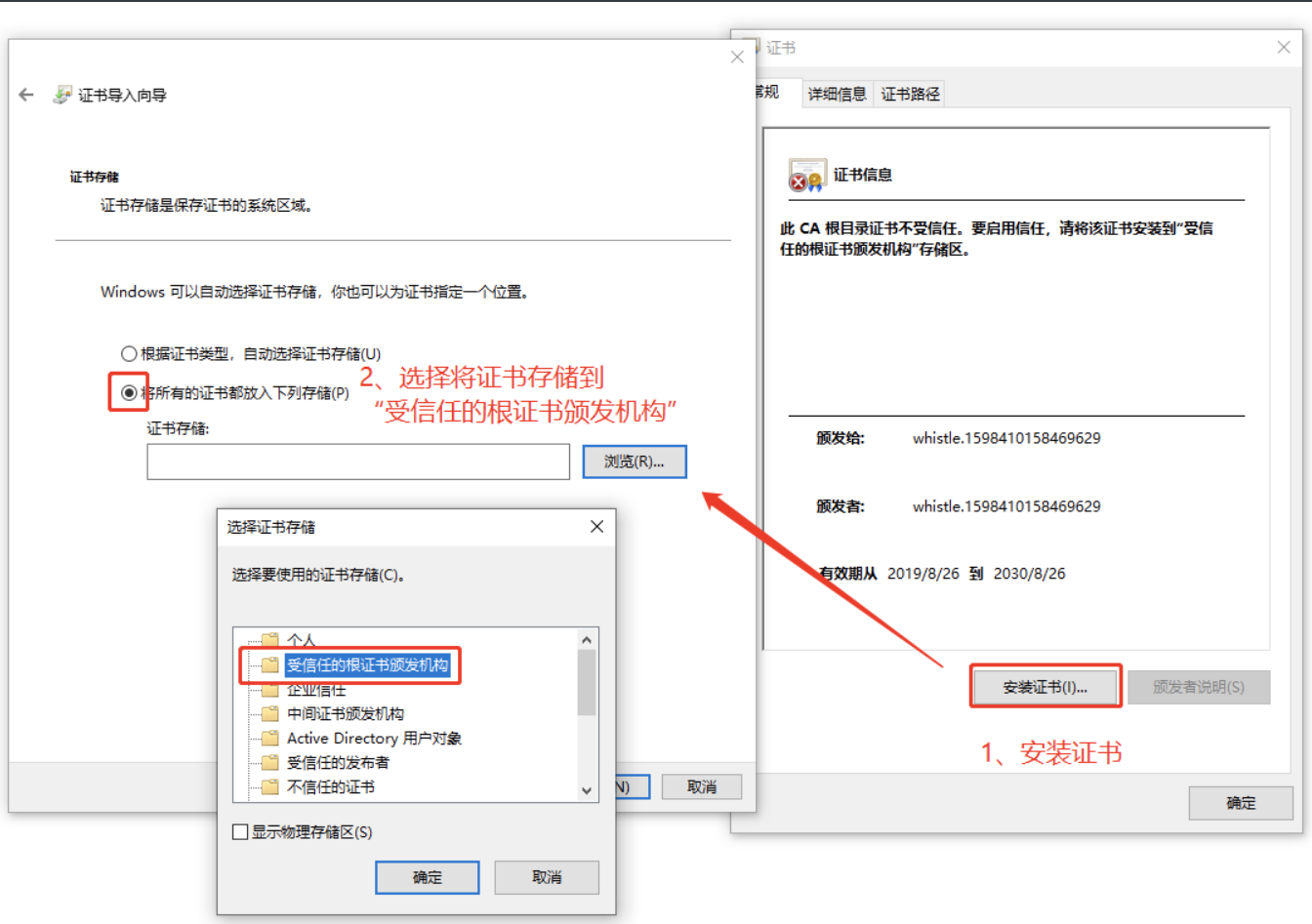
下载完证书后,双击打开,在对话框中点击【安装证书】,并将证书存储到 “受信任的根证书颁发机构”,确认完成即可,(Win10 配置)如下图

【 Windows10 信任 whistle 证书 】
2.5.3 验证抓取 HTTPS 请求
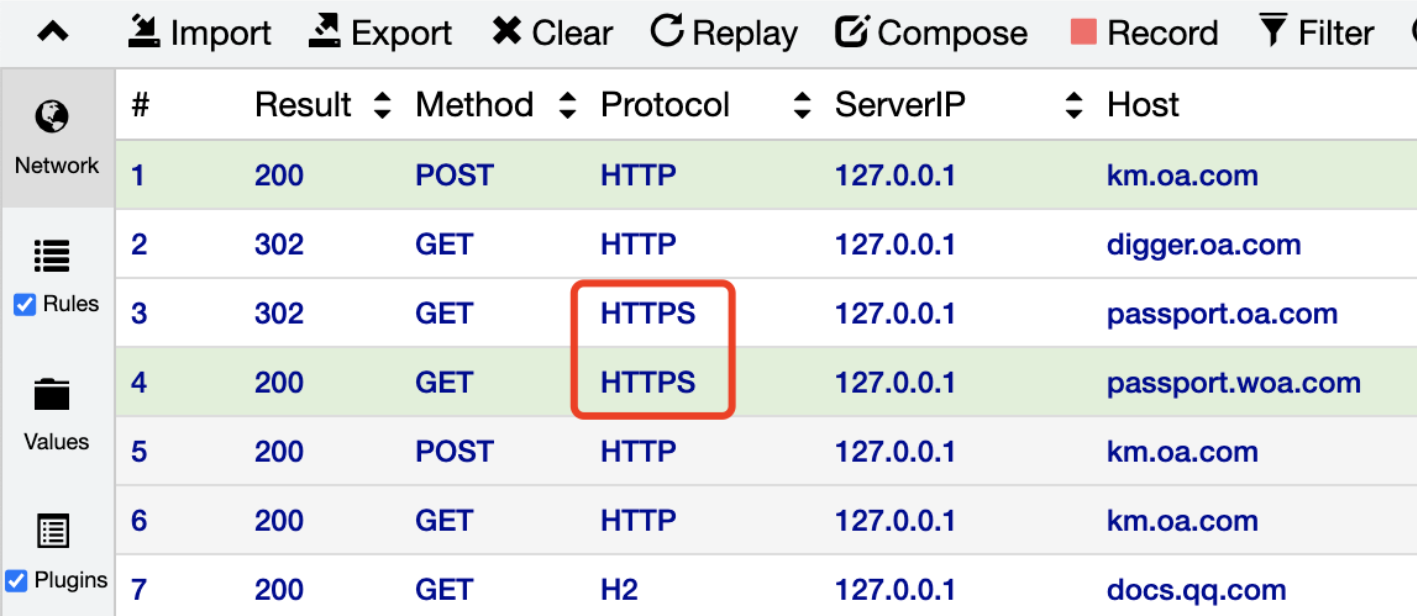
完成上述两个步骤后,浏览器发起 HTTPS 请求,查看 whistle 控制台,可以看到正常抓取到 HTTPS 请求

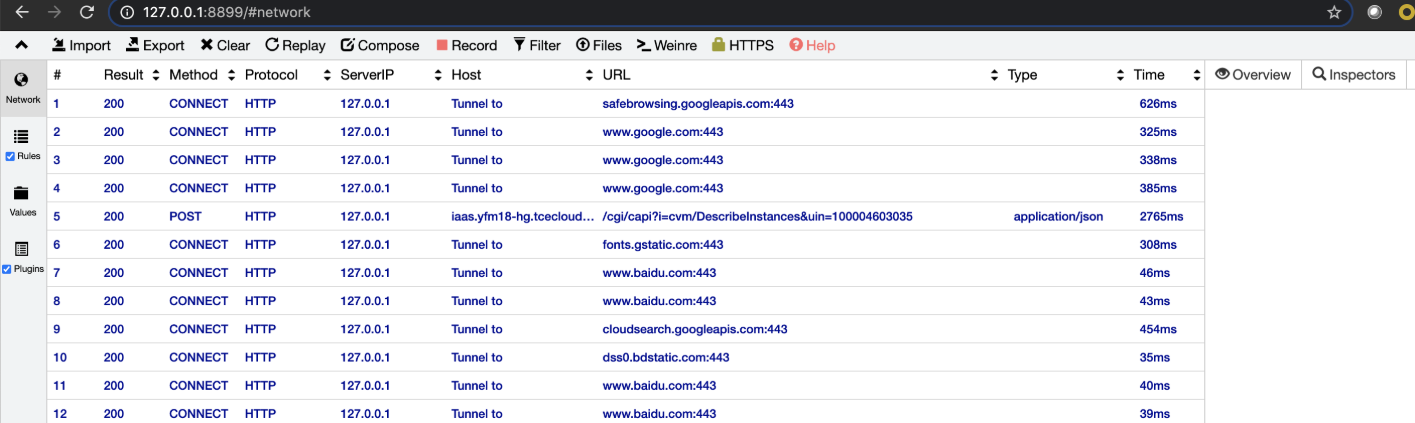
【 抓取 HTTPS 请求 】
三、修改请求实例演示
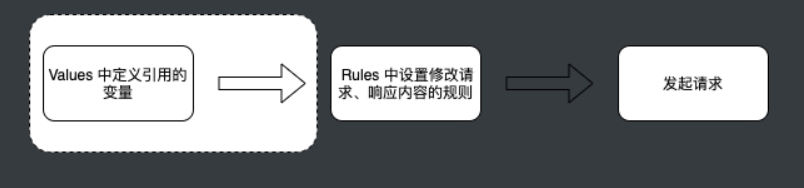
修改请求内容通常需要经过如下过程:

Values:
values 中允许自定义变量,以供在定义修改包内容时进行引用。
Rules:
Rules 即定义修改包内容规则。
根据上面修改请求、响应的过程,下面简单演示几种常用修改包内容(完整的修改内容支持请参考 whistle 文档)。
3.1 修改请求
3.1.1 修改请求方法
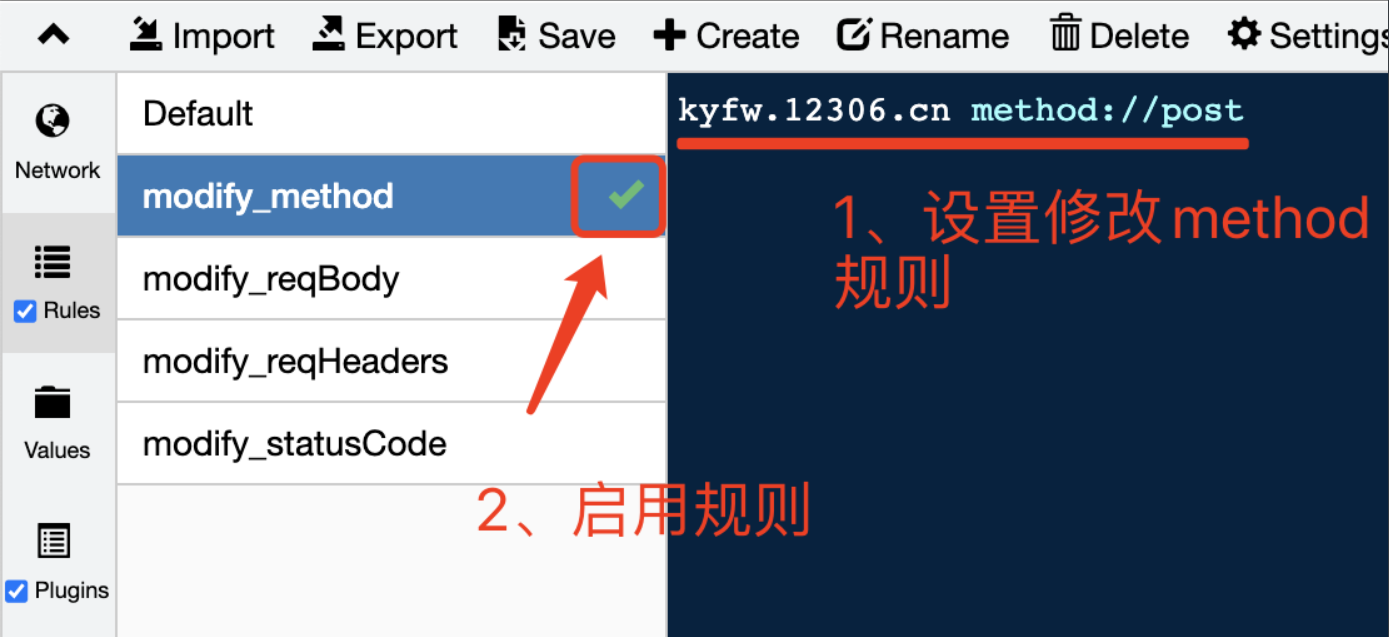
修改请求方法模式如下
|
- 1
如
|
- 1

【 修改请求方法 】
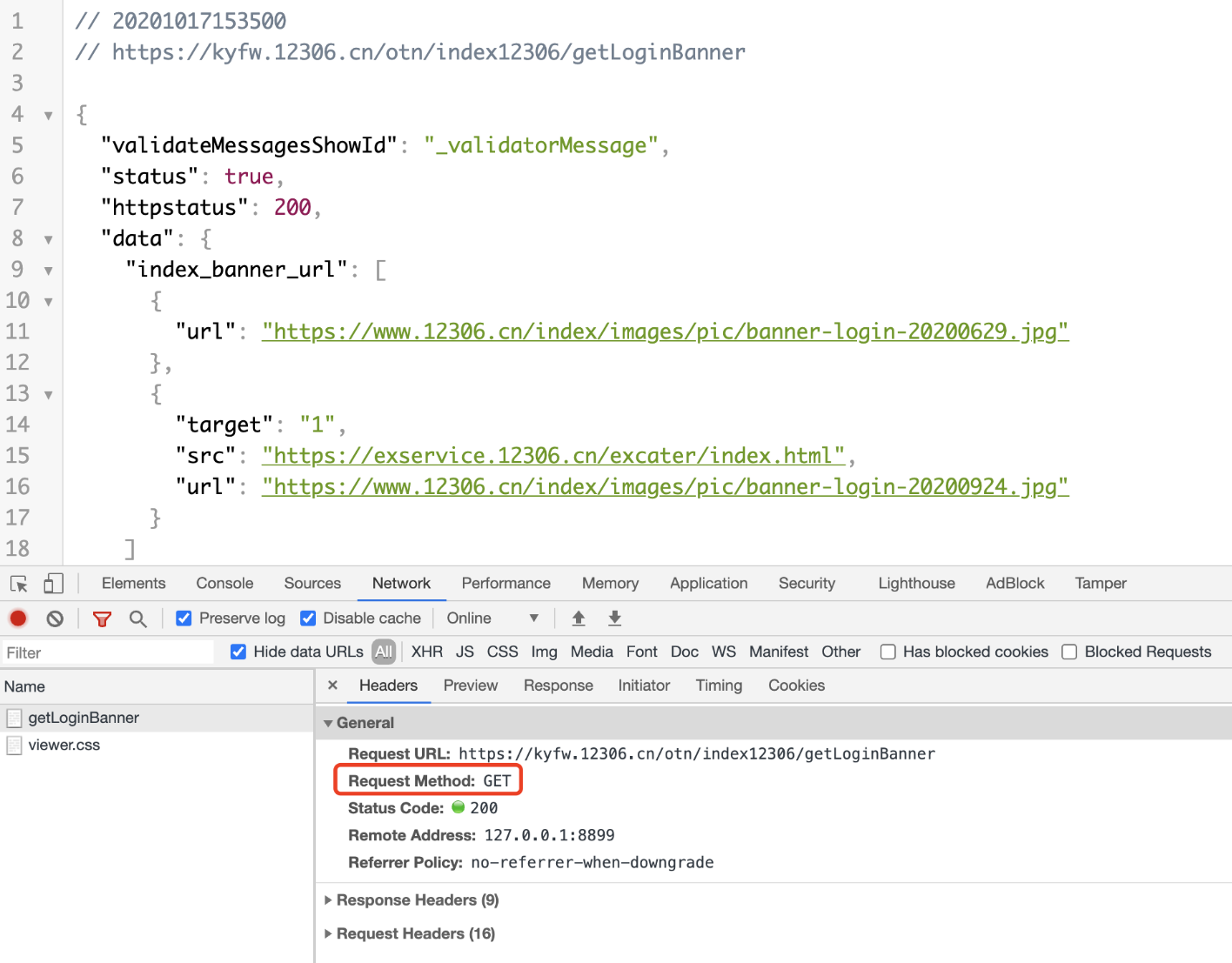
如下在浏览器发起请求时,通过开发者工具抓包发现原始请求方法为 GET

【 浏览器原始请求方法 】
请求经过 whistle 修改后,查看请求包内容,发现请求匹配模式站点的请求方法由 GET 改为 POST,如下图

【 请求方法经过 whistle 修改 】
3.1.2 修改请求头
修改请求头模式如下
|
- 1
如
|
- 1
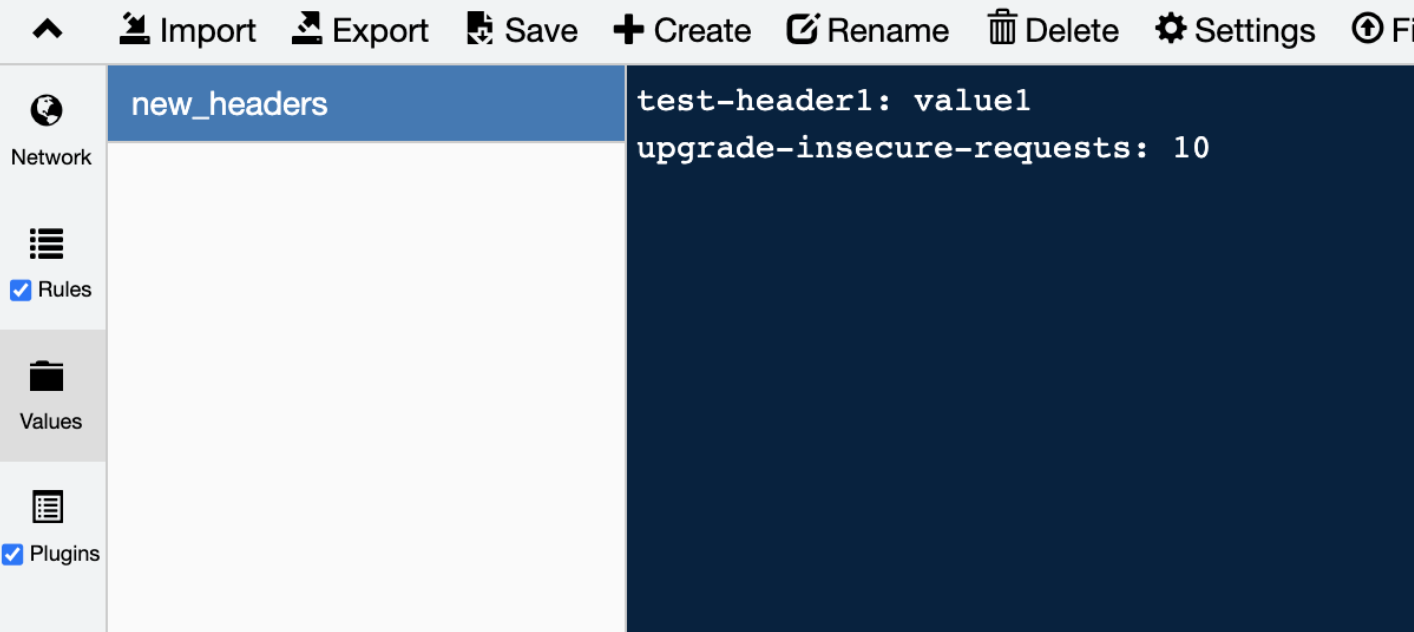
其中引用到的 values 变量 new_headers 定义如下
|
- 1
- 2

【 头部引用变量 new_headers 定义 】

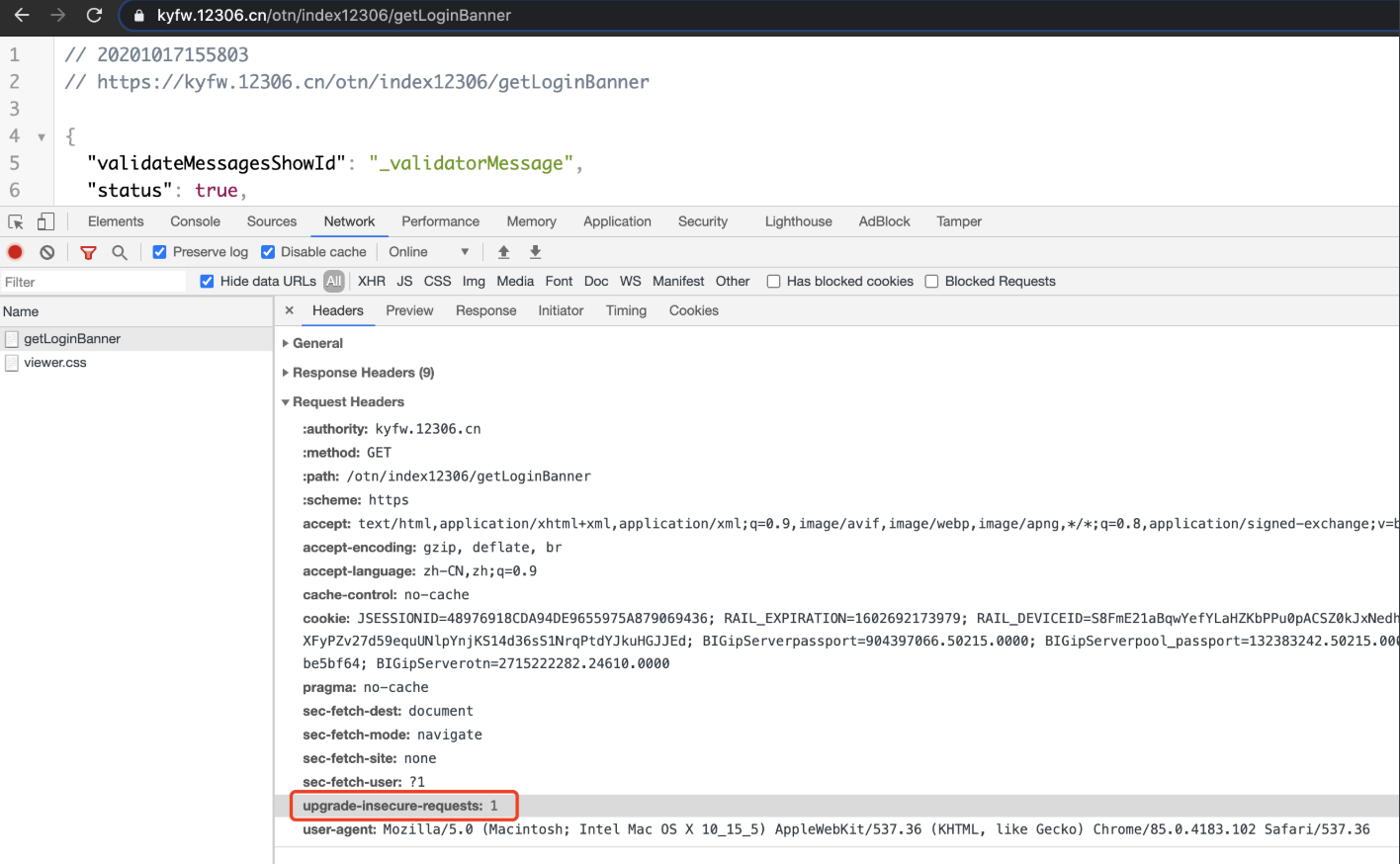
【 浏览器原始请求头部 】
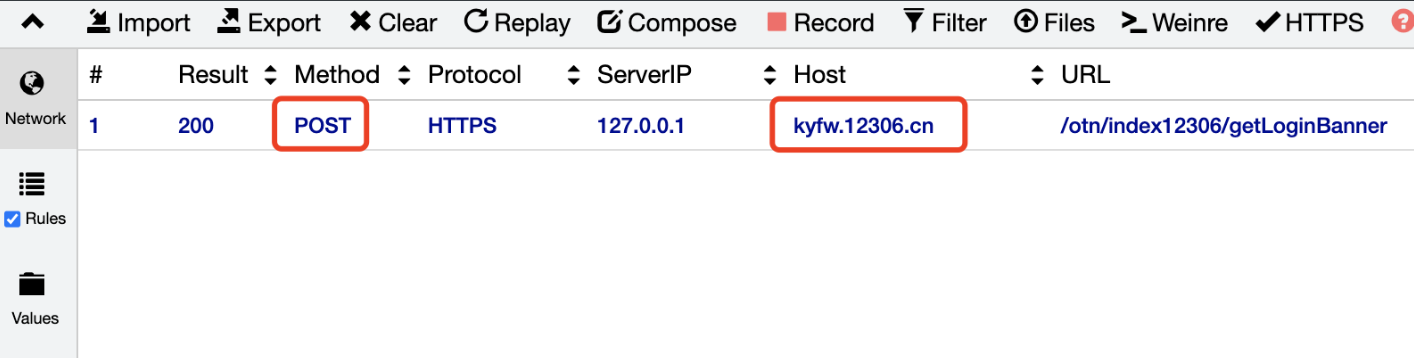
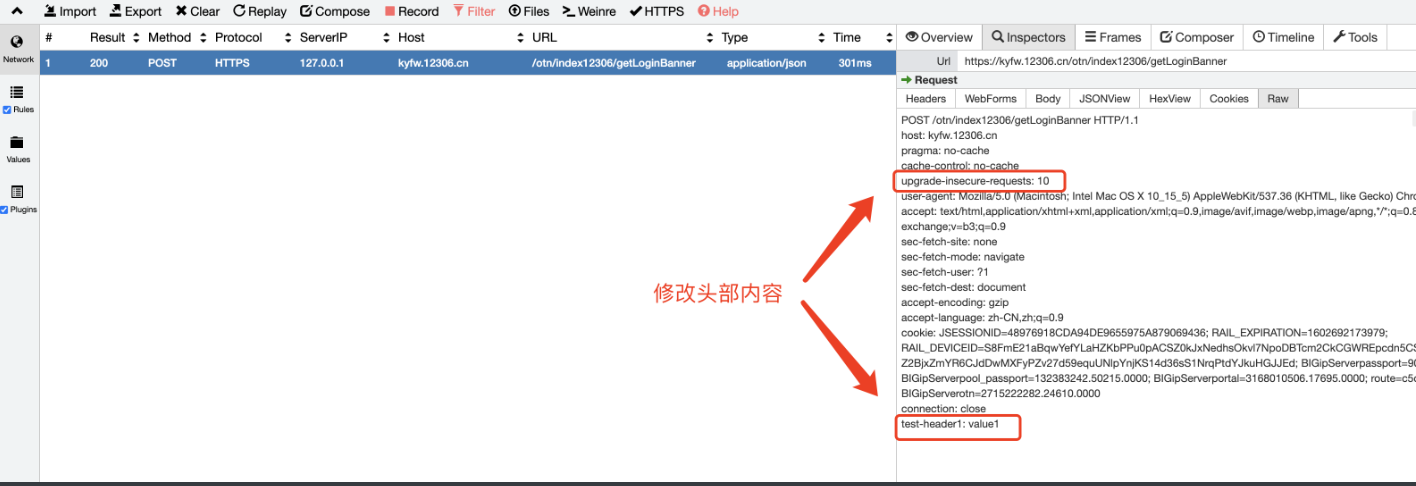
发起请求后,查看 whistle 抓包内容,对应头部发生改变,如下图

【 请求头部经过 whistle 修改 】
3.1.3 修改请求体
修改请求体模式如下
|
- 1
如
|
- 1
引用变量 new_reqBody 定义如下
|
- 1
发起请求后,抓起浏览器原始请求如下

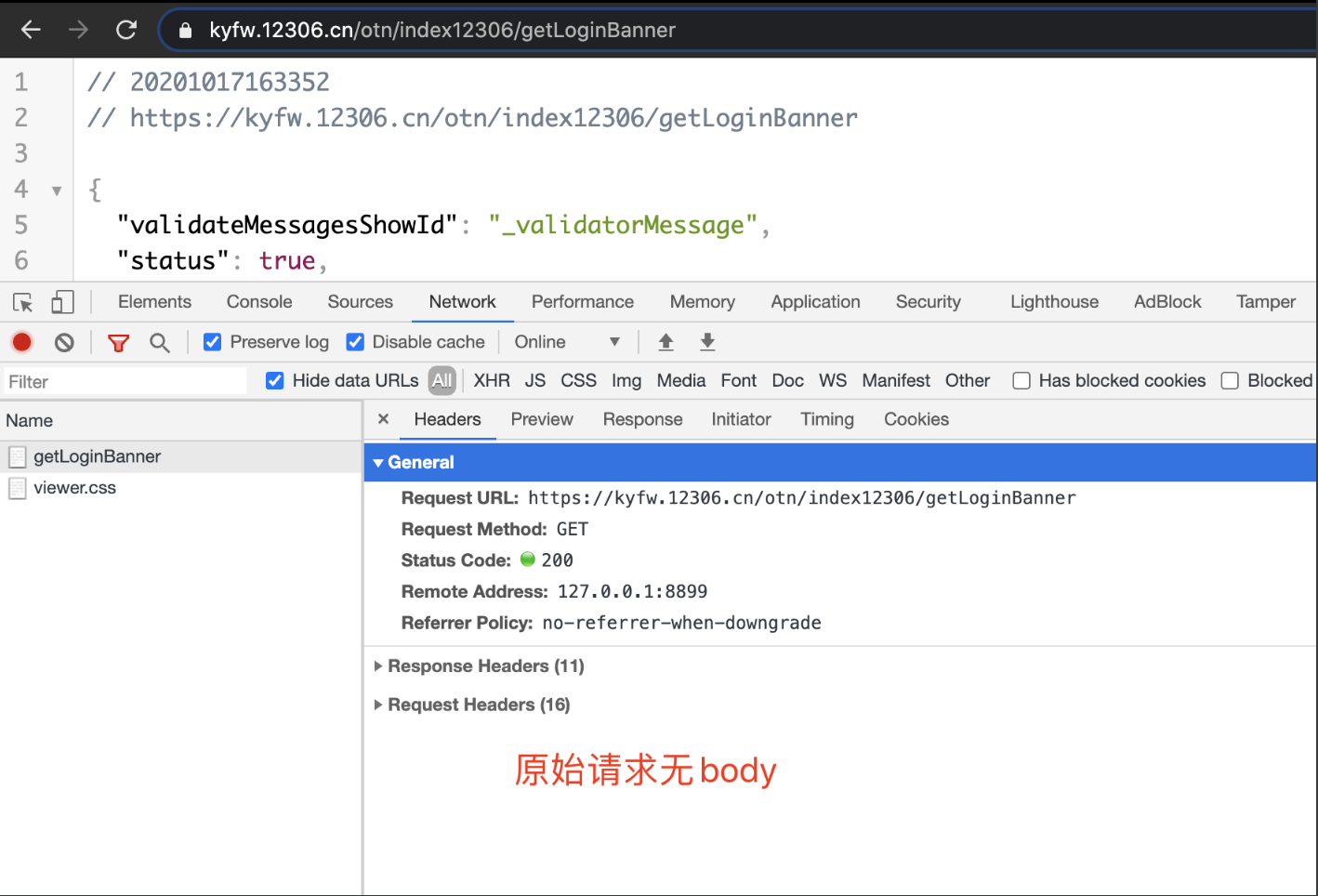
【 浏览器原始无 body 请求包 】
whistle 抓取经修改后请求包内容如下

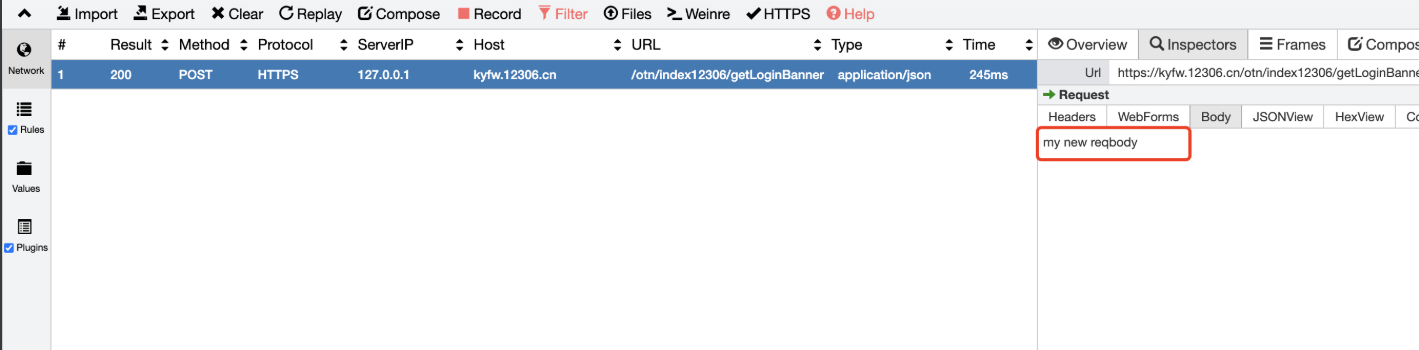
【 body 经过 whistle 修改请求包 】
3.2 修改响应
3.2.1 修改响应状态码
修改响应状态码模式如下
|
- 1
或
|
- 1
两者区别为,设置 statusCode 后不再发送请求,直接返回设置的状态码;而 replaceStatus 继续进行请求,并对响应的状态码进行替换。下面以 statusCode 为例,如
|
- 1
修改状态码后,查看 whistle 及浏览器包内容均显示为修改的状态码

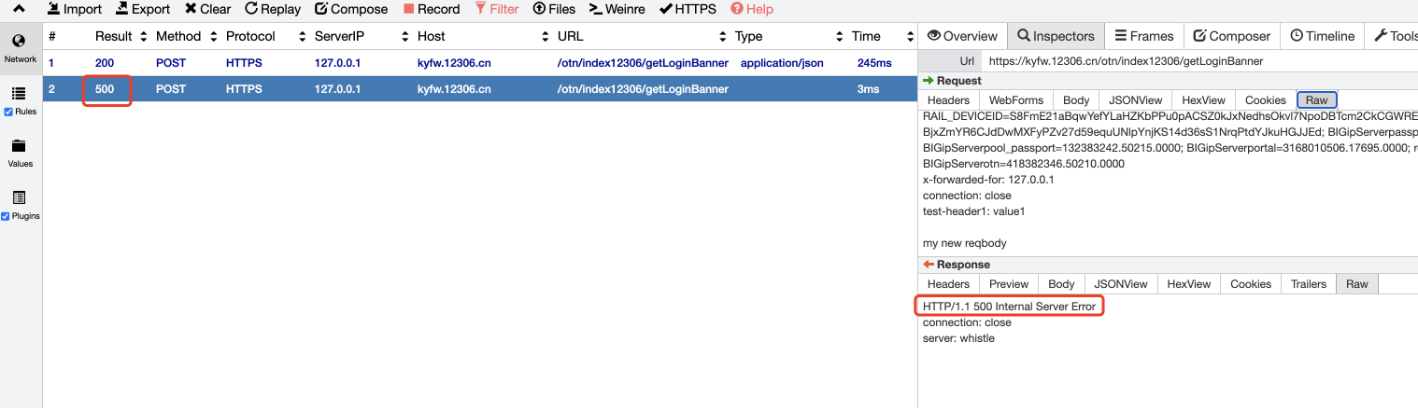
【 whistle 抓取修改响应状态码请求包 】

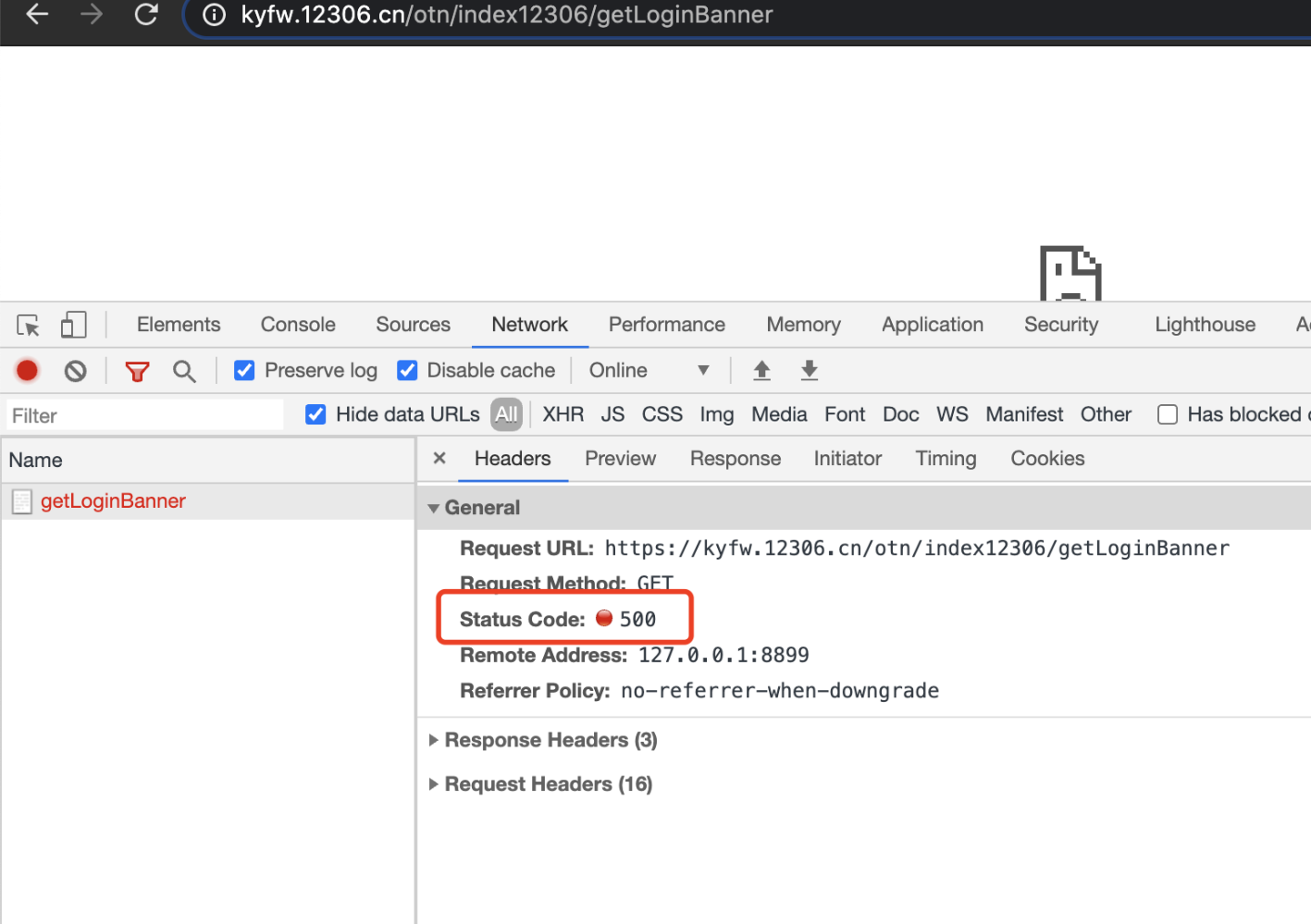
【 浏览器抓取原始请求包 】
3.2.2 修改响应头部
修改请求体模式如下
|
- 1
如
|
- 1
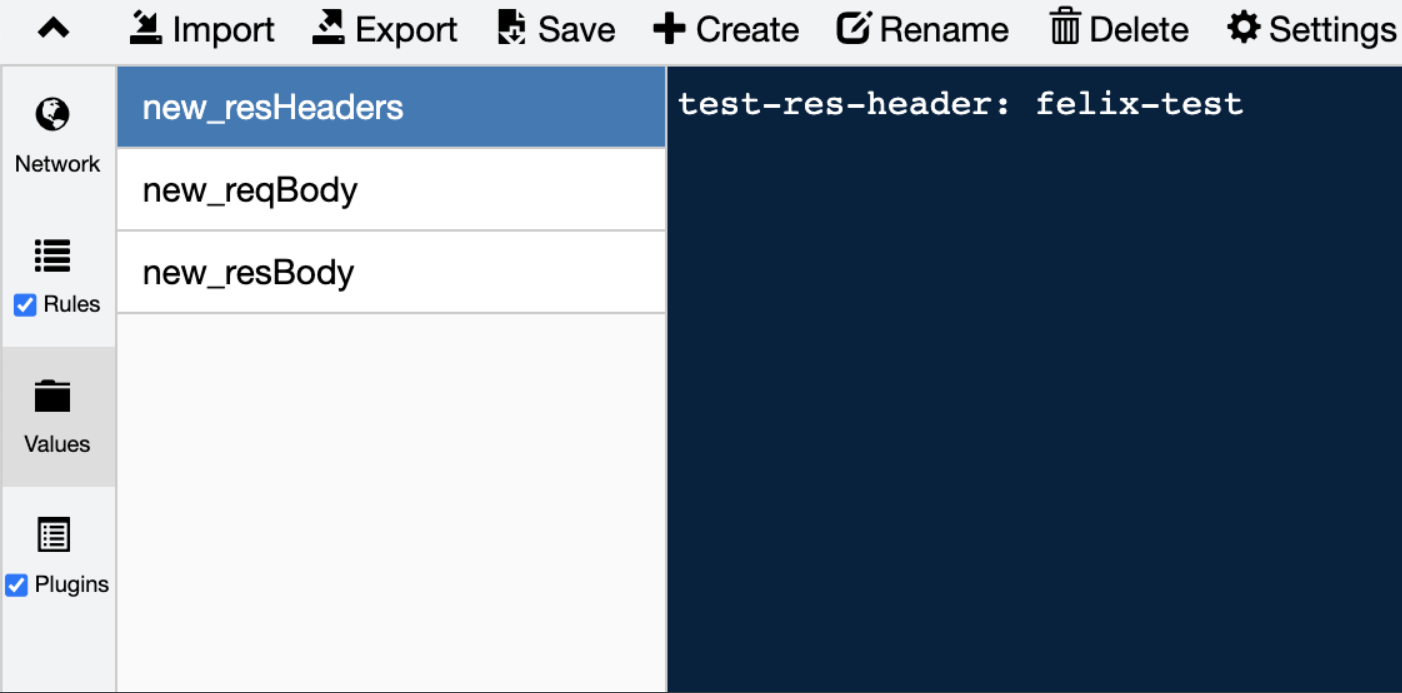
引用变量 new_resHeaders 定义如下
|
- 1

【 自定义响应头部引用变量 new_resHeaders 定义 】
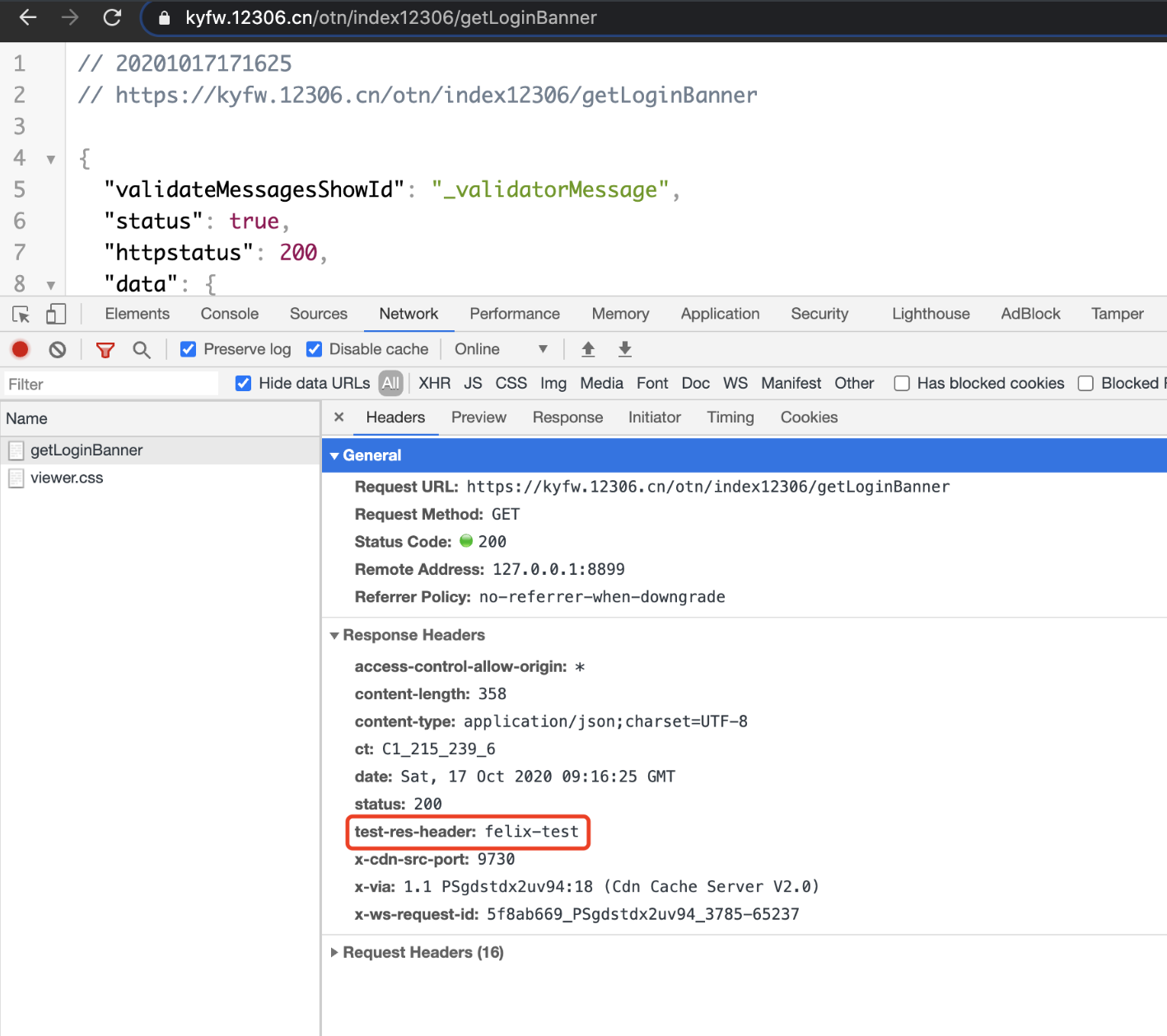
抓取请求内容,响应头部中包含 whistle 修改的内容

【 响应头部包含 whistle 修改内容 】
3.2.3 修改响应体
修改请求体模式如下
|
- 1
如
|
- 1
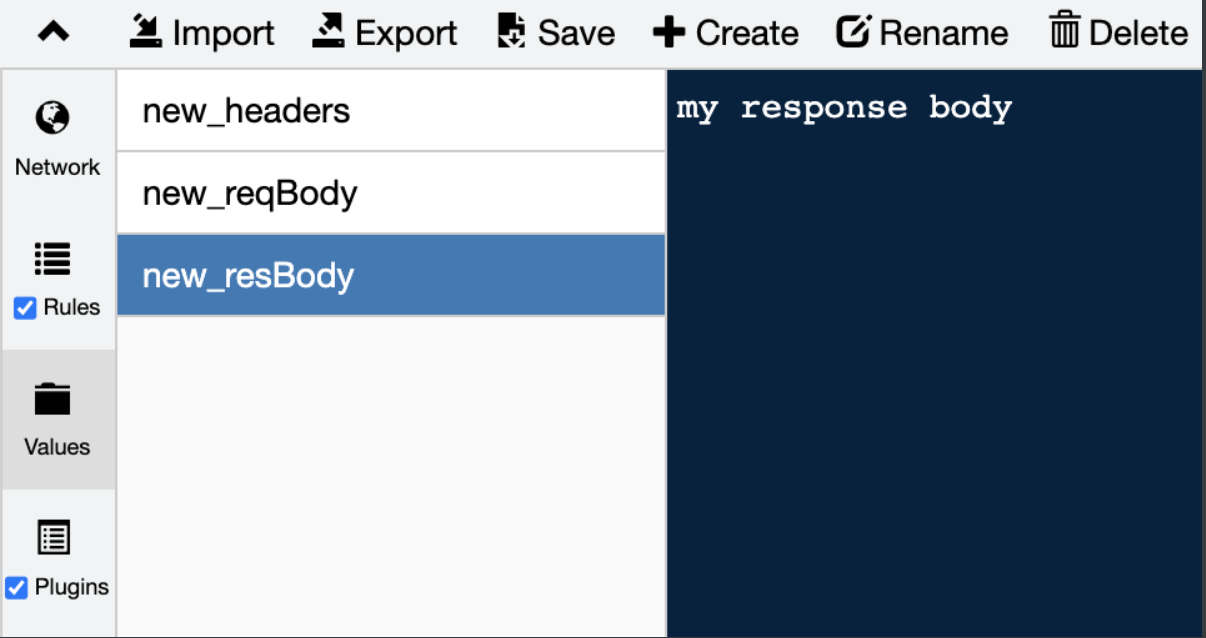
引用变量 new_resBody 定义如下
|
- 1

【 自定义响应体引用变量 new_resBody 定义 】
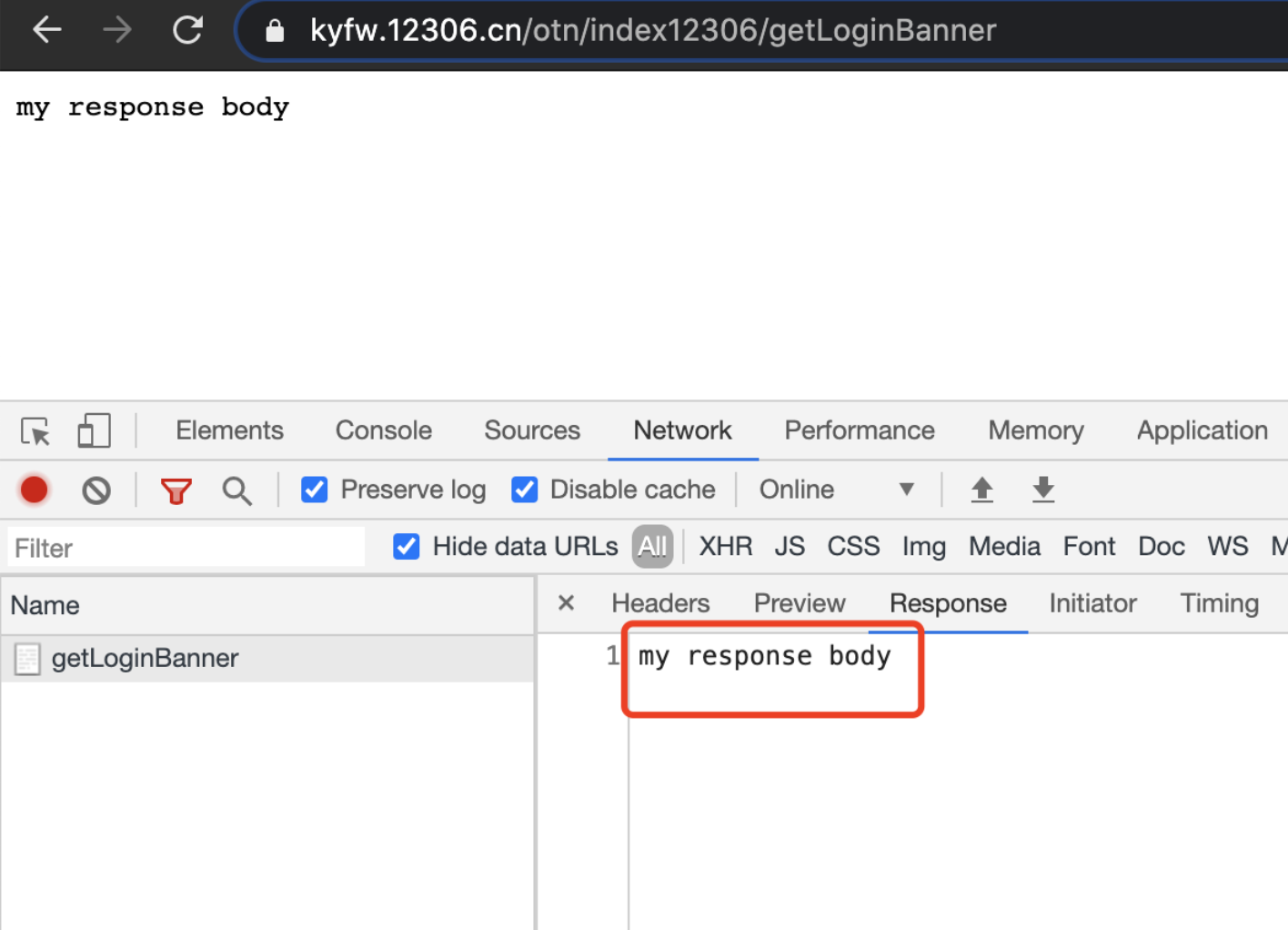
发起请求后抓取请求包内容,发现接口到响应 body 为修改后的内容

【 请求响应体为 whistle 修改内容 】
四、总结
- 跨平台性
得益于 Node.js 的跨平台性,whistle 在 Windows、Mac、Linux 均可以运行,相比于 Fiddler、Charles 等客户端工具而言,有更好的系统兼容性,降低了使用者在不同系统间的学习和使用成本,满足用户一个工具打天下的需求。
- 使用简单
whistle 所有安装配置工作可在 5 分钟之内完成(不考虑网络下载等因素影响),同时 whistle 具备详细的帮助说明文档,极大降低了用户上手的门槛,对初学者非常友好。
转载
- 本文作者: luckyship
- 本文链接: https://luckyship.github.io/2022/10/11/2022-10-11-whistle/
- 版权声明: 本博客所有文章除特别声明外,均采用 MIT 许可协议。转载请注明出处!

